

こんな疑問にお答えします。
本記事の内容
・プリセットパーツ
・共通ボタン
・カラム
・ショートコード
・サブタイトル編集
・アイコン挿入
・< >(HTMLを挿入)
・スマホテーブル横スクロール
本記事の信頼性

このブログでも使用しているWord Pressの有料テーマ「THE THOR」の解説記事です。
THE THORは、非常に見やすく、SEO対策がされており、レスポンシブにも対応しているおすすめの有料テーマです。

※以下は2022年8/6現在の情報です。
・会員限定サイト利用権(操作マニュアルサイト(100ページ以上)/会員フォーラムサイト)
・無料バージョンアップ
・インストール時の「安心メールサポート」
→テーマのインストールが完了するまで専任のスタッフ徹底的にサポート
16,280円(税込)
・会員限定サイト利用権(操作マニュアルサイト(100ページ以上)/会員フォーラムサイト)
・無料バージョンアップ
・SEO対策に最適な自動バックアップ付き「高速SSDサーバー」1年間分
・ドメイン1点(.net .com .biz .info)1年間分
・WordPress本体とテーマのインストール代行
・テーマのデザイン初期設定代行WordPressテーマ 一式(親テーマ・子テーマ)
30,140円(税込)
記事を書く時に、マーカーを引いたり、ラベルを使ったりすると思います。
THE THORでは記事装飾がたくさん用意されており、初心者でも洗練された記事を簡単に作ることができます。
この記事で、どんな見た目になるのか、どんな使い方をするのかを解説します。
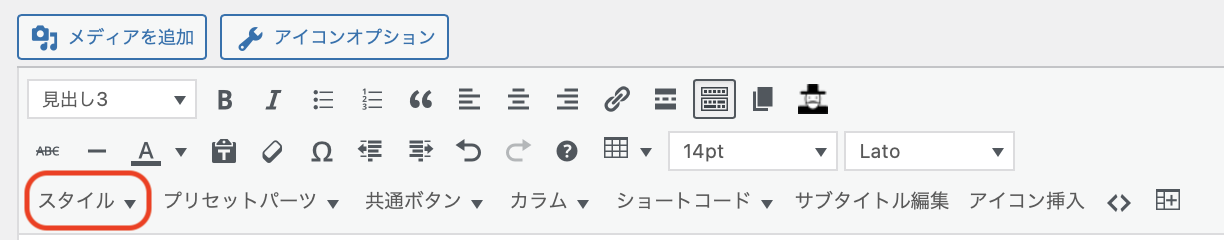
スタイル

「スタイル」の項目でできることをまとめました。
マーカーやボックスなど非常によく使う項目です。
マーカー
よく使うマーカー(太レッド)
マーカー(太)
マーカー(中)
マーカー(細)
- それぞれカラーが6色用意されています。
レッド・ブルー・イエロー・ピンク・グリーン・グレー
色の濃度はライトなパステルカラーです。
ラベル
角丸レッドラベル
シンプルボーダーラベル
ライム左ラウンドラベル
ブルーボーダーラウンドラベル
丸アイコンオレンジラベル
ピンクアイコンラベル
四角アイコンラベル
破線ボーダーアイコンラベル
ビッグ右ラウンドブルーラベル
ターコイズグラデ右寄せラベル
ラベルといってもこのように様々な種類があります。
ブログのデザインにあわせて選べる点が良いですね。
ボタン
ボタンも様々な種類が用意されています。
アイコンに関しては後ほど説明いたします。
ボックス
ボックスも豊富ですね。
Q & Aもできやすいように用意されています。
こちらもアイコンとサブタイトルに関しては後ほど説明します。
ボックス内ボックス
ボックスを一つ選択したあとに、ボックス内ボックスを選択すると上記のようになります。
組み合わせはたくあんあるので、自分好みで作りましょう。
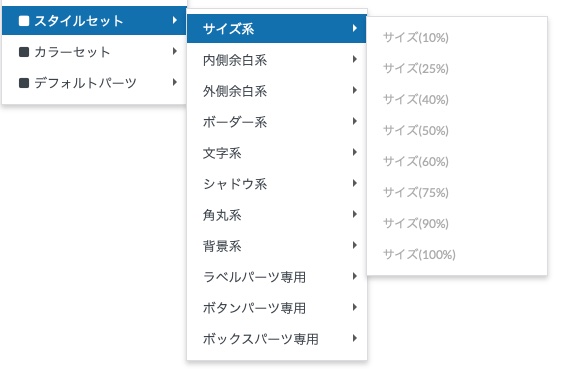
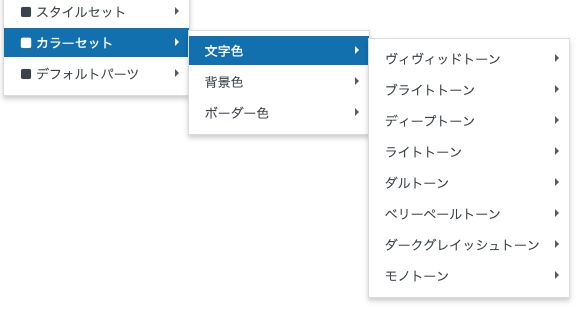
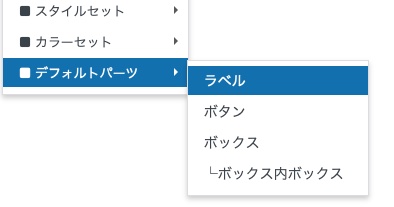
スタイルセット/カラーセット/デフォルトパーツ
このカテゴリは自分で好きにカスタマイズできます。



ラベルをカスタマイズ
ボックスをカスタマイズ
オリジナルテンプレートを使ってサイトのデザインを統一しましょう。
カスタマイズしたデザインの保存方法は別記事で解説します。
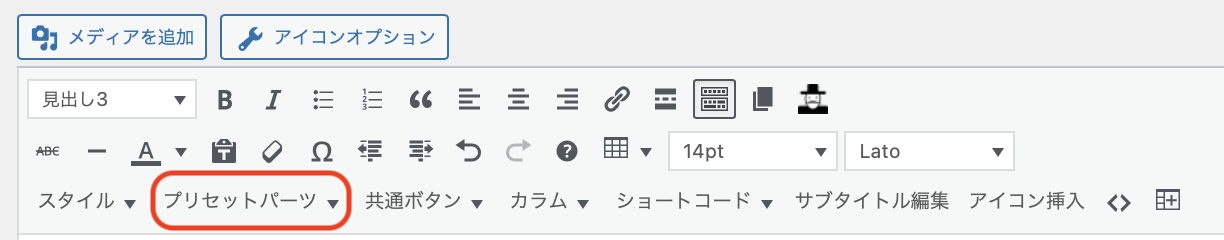
プリセットパーツ

「プリセットパーツ」の項目でできることをまとめました。
さまざまなブログに適応できるようなパーツが揃えてあります。
区切り線
実線
破線
点線
吹き出し

画像変更は、アイコンの左上にカーソルを持ってきて、「メディアを追加」で画像を選択すると変更できます。
スコアボックス
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 項目名 | 3.5 |
| 総合 | 3.5 |
商品のレビューなどに使えます。
テーブルになっているので、列や行を増やすことも減らすことも可能です。
口コミボックス
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
口コミをまとめる時に使えます。
シンプルで見やすいデザインが特徴です。
レビューボックス
評価: 3.5このエリアにレビュー本文を記入します。
評価: 3.5このエリアにレビュー本文を記入します。
こういったレビューボックスも備わっています。
商品紹介などにも使えますね。
アコーディオンボックス
- こちらは背景スタイル
- Hこのエリアにレビュー本文を記入します。
- こちらはボーダースタイル
- Hこのエリアにレビュー本文を記入します。
アコーディオンボックスも作れるので動きのある記事に仕上がります。
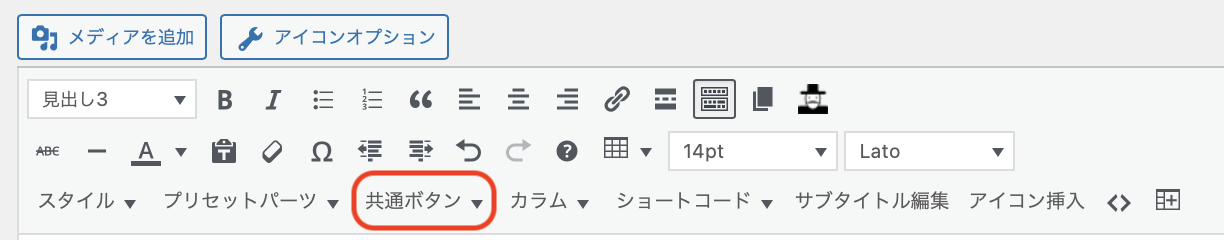
共通ボタン

「共通ボタン」の項目では、実際にクリック可能なデザインボタンを設置することができます。
それぞれのボタンの配置も左・中・右と選択が可能です。
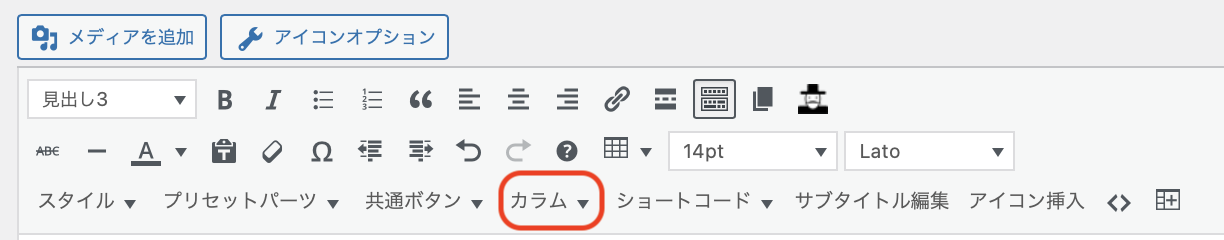
カラム

「カラム」では横並び表示の編集が可能です。

設定可能です
画像もテキストと一緒に配置できます。
また、PC、スマホと分けて設定もできる点が優れています。
ショートコード

「ショートコード」では広告や内部リンクなど、このブログでも多用している非常に便利な機能が備わっています。
目次
[ outline ]を入力すると以下の目次が表示されます。

目次の設定方法はこちらの記事で解説しています。
考える人たち THE THORの目次の設定方法がわからない!目次が表示されない!設定方法を教えて欲しい! こんな疑問にお答えします。 本記事の内容 […]
記事内広告
「[ adcode ]」と入力すると広告が表示されます。
このコードを利用する前にあらかじめ、記事内広告を設定する必要があります。
設定方法はこちらで説明しています。
考える人たち Word Pressの有料テーマ「THE THOR」に変更したけど、Googleアドセンスはどこで設定したらいいの?貼り方を教えて欲しい! こんな疑問にお答えしま[…]
カテゴリ指定記事一覧(新着順)
[ archivelist cat=カテゴリid num=記事の数 ]と入力します。
カテゴリ指定記事一覧(ランダム順)
[ randlist cat=カテゴリid num=記事の数 ]と入力します。
カテゴリ指定記事一覧(ランク順)
[ ranklist cat=カテゴリid num=記事の数 ]と入力します。
ブログカード(外部サイトリンク)
[ blogcard url=外部サイトのURL ]
サイトカード(内部記事リンク)
[ sitecard subtitle=サブタイトル url=内部記事のURL target=self または blank ]
・blank:新しいタブで開く
カスタムメニュー
[ customenu menu=”メニュー名” ]
ブログで設定しているメニューが表示されます。
年指定
[ date-year number=0 ]
0:今年
1や-1にすると、来年や昨年に変更できます。
月指定
[ date-month number=0 ]
0:今月
1や-1にすると、来月や先月に変更できます。
日指定
[ date-day number=0 ]
0:今日
1や-1にすると、明日や昨日に変更できます。
スターリスト
[ star-list number=3.5 ]を入力すると以下のようになります。
サブタイトル編集

「サブタイトル編集」も非常に便利な機能です。
ボックスであった、サブタイトルボーダーボックスで使います。
その後にサブタイトル編集をクリックして入力すると上記のラベル部分に文字が入ります。
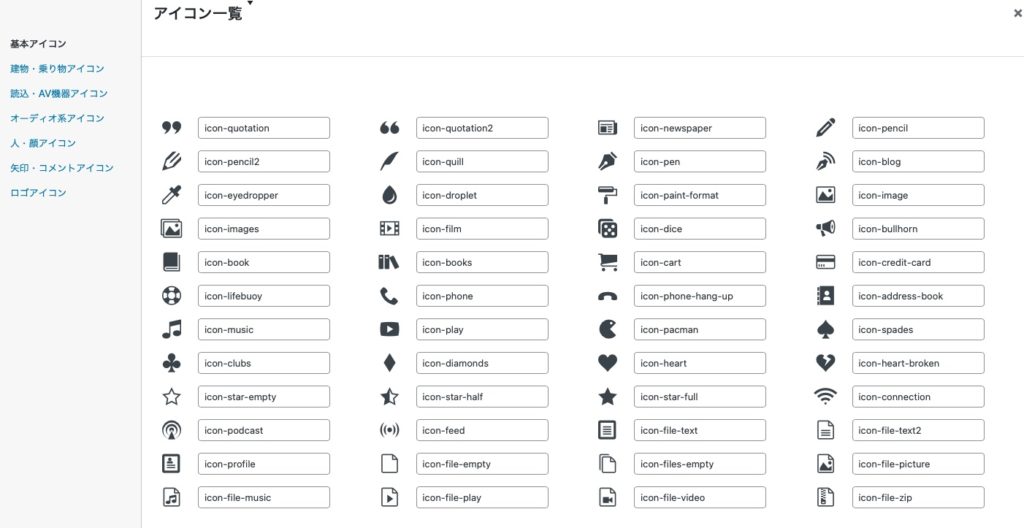
アイコン挿入

「アイコン挿入」には非常に多くのアイコンが用意されています。
アイコンはアイコンオプションからコードを選択します。

通常の段落だけでなく、ラベルやボックスでも使用することができます。
ここにカーソルを置いて、アイコン挿入をクリックしてコードを入力しましょう。
パックマンのアイコンが挿入されました。
←もちろんこのように、段落に挿入することも可能です。
アイコンの使い方と一覧はこちらの記事で解説しています。
考える人たち THE THORで用意されているアイコンってどうやって使うの?使い方を教えて欲しい! こんな疑問にお答えします。 本記事の内容 ・TH[…]
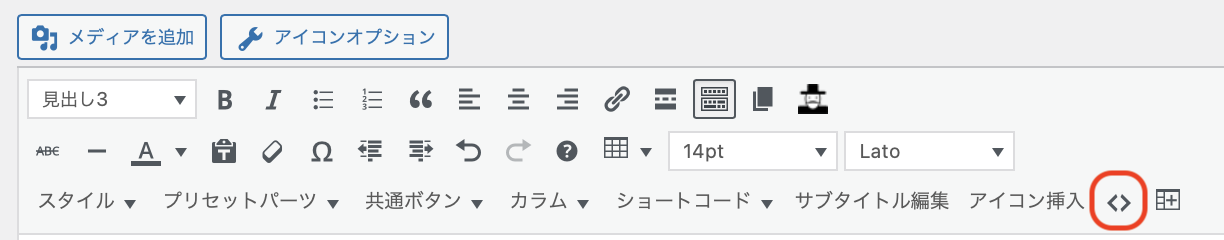
< >(HTMLを挿入)

こちらをクリックすると、HTMLタグを挿入することができます。
TwitterやYouTubeの埋め込みタグもこちらを使います。
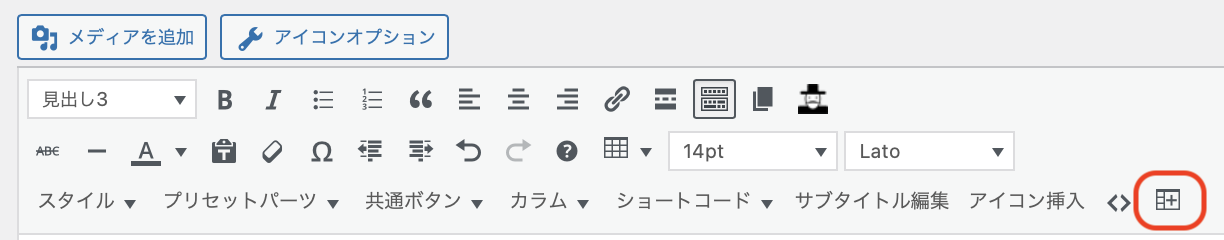
スマホテーブル横スクロール

| こちらはスマホ専用になりますが | テーブルを作成すると | 横スクロールが可能になります。 |
| スマホで開いて横スクロールしてみてください。 |
さいごに

THE THORの記事装飾の使い方を解説しました。
さまざまなジャンルのブログに対応できるように、多くの要素が用意されています。
一度購入すれば、複数のブログに使用することもできる点もTHE THORの魅力です。